When it comes to web design, having a flawless user experience is key. If users can’t easily find what they’re looking for or have a bad overall experience with your existing website, they’ll simply leave and never come back.
The website development process is crucial to its success. This is the time when designers, developers, and content creators come together to plan out the structure and design of the site. During this process, it’s important to keep the user experience in mind so that every page and element is easy to use and navigate.
In this blog post, we will discuss the 7 most important processes of web design that will ensure a great user experience for your website’s visitors!
1. Research & User Persona
The first step in any web design project is to understand the client’s needs and objectives. This can be done through a simple discovery process that involves asking yourself questions about their business, the site’s users, and what they hope to achieve with their new website launch. Once you have a good understanding of the goals for the project, you can begin researching similar websites and developing a strategy for how to best approach the design for the final product.
-
Creating User Personas
After you’ve completed your research and have an understanding of the project goals, it’s time to start creating user personas. User personas are fictional characters that represent your end user. They are created by taking all of the information gathered during research and applying it to create realistic profiles. These profiles should include information such as the user’s age, gender, occupation, interests, etc.
You can read the below article to understand better how to create a user persona for your brand.
5 Tips on How To Create a Great User Persona For Your Brand
-
What Questions Should you ask yourself while creating a user persona?
After you’ve created your user personas, you can begin thinking about how they would interact with the website. This will help you to determine what type of content creation needs to be included on the site and how it should be presented. It’s also a good idea to create user stories at this stage. User stories are simply short descriptions of how a persona would use the website. For example, “As a user, I want to be able to easily find product information so that I can make a purchase.”
Below are some examples of the questions you can ask yourself before starting your website development process.
• What is their age?
• What is their gender?
• What is their occupation?
• What are their interests?
• Who is your target audience?
• What are their needs and objectives?
• How will they use the website?
• What kind of devices will they be using?
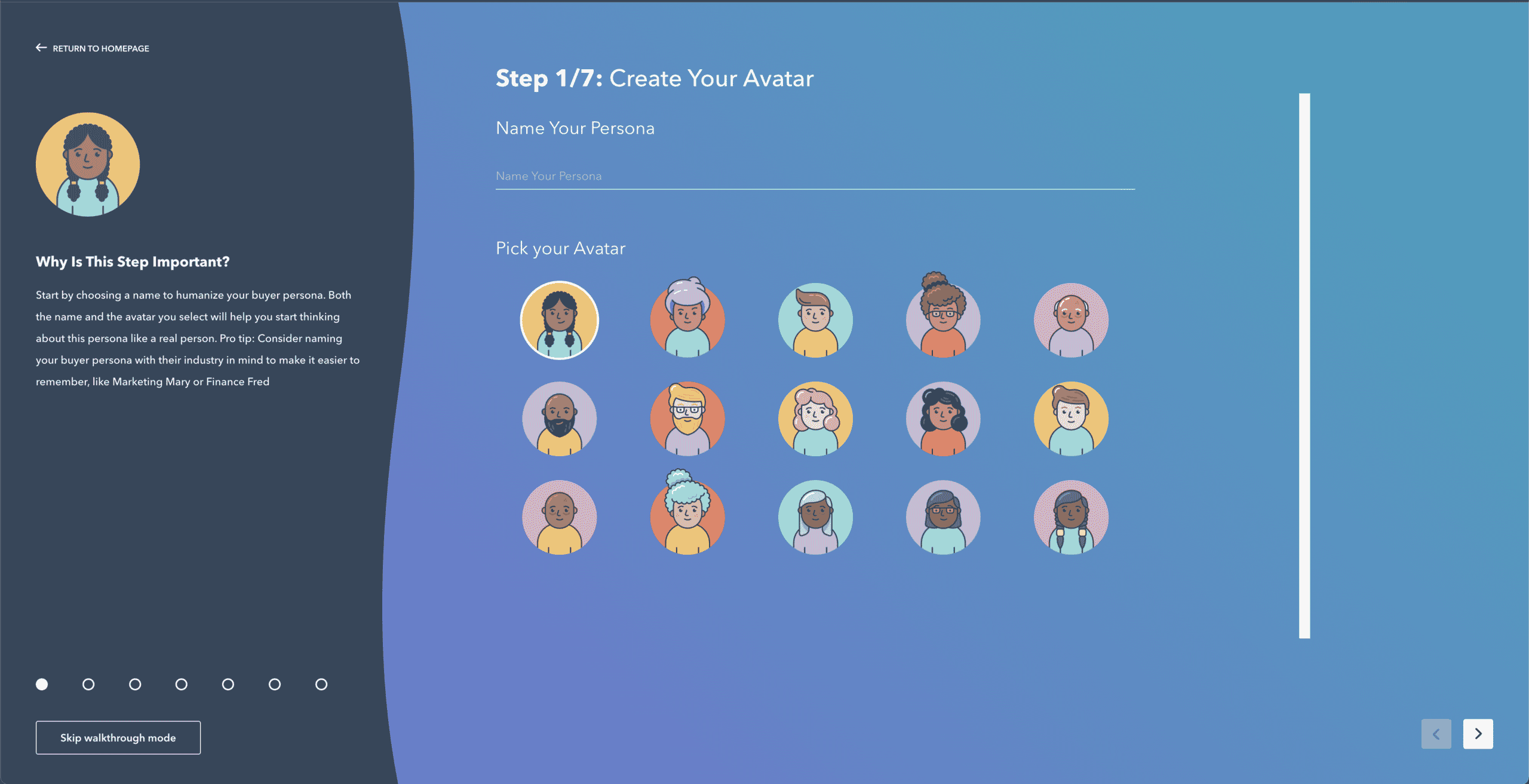
Tool to create a user persona for your project scope
Hubspot offers a tool to create a free user persona.
-
Sitemap creation
After you’ve done your research and have a good understanding of the project’s goals, it’s time to start mapping out the website’s structure. This is typically done through a sitemap, which is simply a list of all the pages and content that will be included on the site. The sitemap should be designed in a way that makes sense for both the user and search engines, so be sure to put some thought into its organization.
Octupos.do offers a free sitemap planner you can use for your website design process
2. Website Planning Phase and Wireframing
Website planning and wireframing are the two of the most important aspects of the website development process. Before you even start designing your website, it’s important to take some time to plan out what you want your website design to achieve and how you want users to interact with the user interface. This can be done by creating a website design brief and wireframes.
A website design brief is essentially a document that outlines the goals, target audience, and key features of your website.
Download our FREE website design brief template
How to Plan your web design process?
When it comes to web design, having a flawless user experience is key. If users can’t easily find what they’re looking for or have a bad overall experience on your website, they’ll simply leave and never come back. In this blog post, we will discuss the seven most important processes of web design that will ensure a great user experience for your website’s visitors!
-
Goal Identification
Goal identification is the first and most crucial step in web design. You must determine what the purpose of your website is and what you want users to take away from it.
-
Scope definition
Scope definition is critical in the website design process because it sets expectations for all parties involved and establishes what features will be included in the website.
This is usually done through a discovery phase where you interview key stakeholders, do competitor analysis, and understand the business goals for the website. Once you have a good understanding of the scope, it’s time to move on to the planning phase.
-
Creative brief of Style Guide
Creating a style guide may seem like an unnecessary step in the web design process and your visual brand, but trust us – it’s worth it! Having a style guide helps to keep your website consistent and ensures that every element is working together to create a cohesive user experience.
There are a few different ways you can create a style guide for your web design project. One way is to hire a designer or agency for a free consultation or to hire them to create one for you. This is especially helpful if you’re not confident in your own design skills or if you simply don’t have the time to create one yourself.
Another option is to use an online tool like Canva or Adobe Photoshop to create your own style guide. Or, if you’re feeling really ambitious, you could even code your own style guide from scratch if you have the coding skills!
Once you’ve created your style guide, be sure to share it with your web designers or development team so that they can reference it when working on your website to build something that increases engagement with your end-user.
-
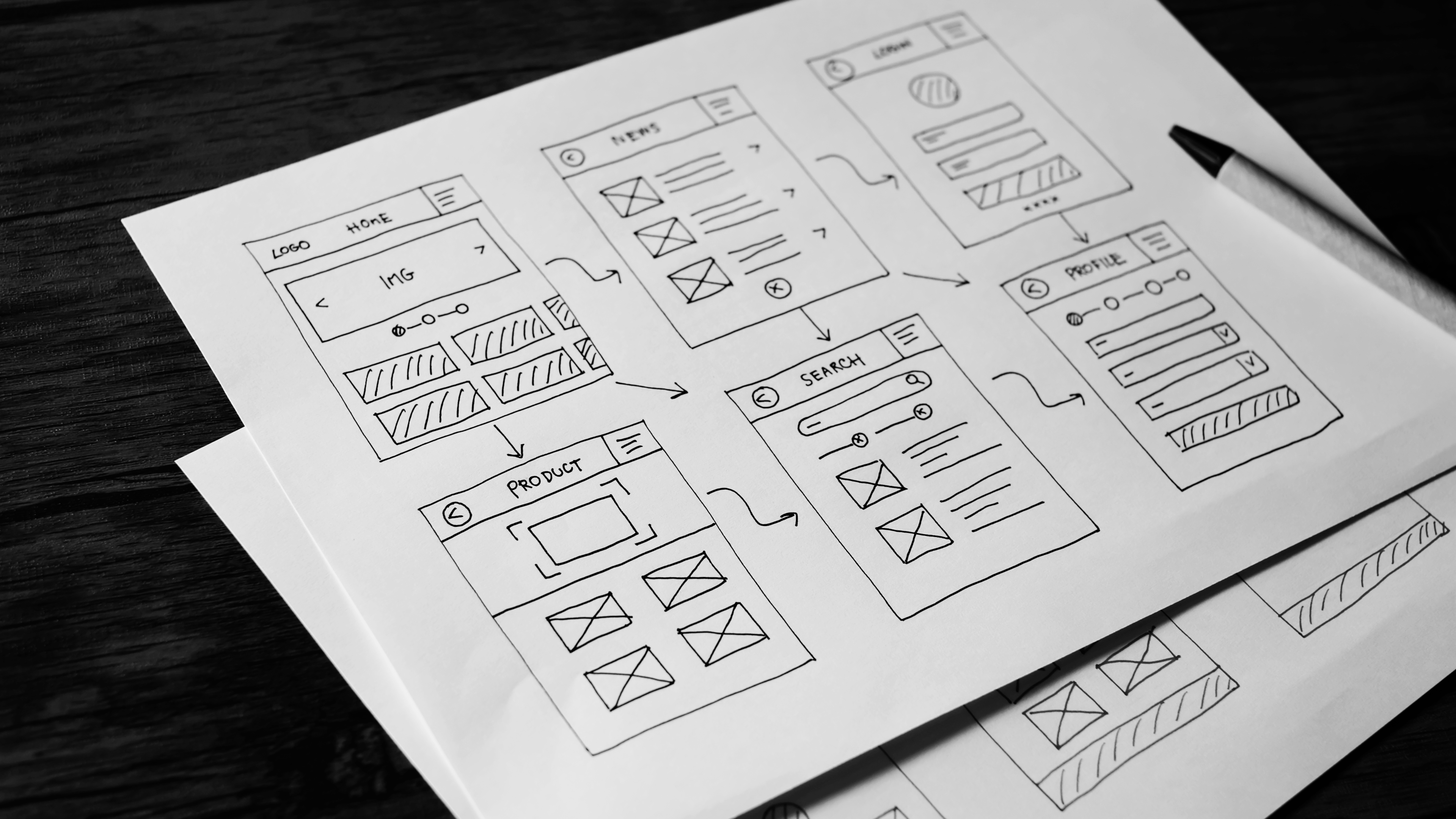
Wireframing the whole website development process.
Wireframes are basically sketches that show the structure and layout of each page on your actual website. Creating both of these things will help ensure that your designers or development team is on the same page as you from the very beginning.
Top 11 Wireframing Tools in 2022 for your website project management
- Figma
- InVision
- Draw.io
- Pencil Project
- Miro
- Wireframe.CC
- MockFlow
- Jumpchart
- Framebox
- Mydraft.CC
- Wirefy
3. Content Writing
The next step in the web design process is to start writing the content for the site. This can be a daunting task, but it’s important to remember that all of the content should be created with the user in mind.
You can also use a content management system to write SEO content for your website project. That means it should be well-written, informative, and easy to understand.
It’s also important to ensure that all of your content is search engine optimization friendly. That means using keywords throughout the text and including links to other relevant pages in your development process.
4. Developing the design process
After the planning and wireframing stage, it’s finally time to start your web design process! This is where you’ll take your style guide and begin creating visual designs for each page on your website.
If you’re working with web designers, they will likely create mockups or prototypes for you to review and provide feedback on. Once the design is finalized, it will be handed off to the development team to turn into a functioning website.
If you’re not working with web designers and are handling the design process yourself, there are still a few things to keep in mind. First, make sure that your design is responsive, meaning that it looks good on both desktop and mobile devices. Second, ensure that your website is easy to navigate and that users can find what they’re looking for easily.
-
Keep the design PROCESS simple.
Too much design can actually hurt your website. You want visitors to be able to find what they’re looking for quickly and easily, without being bombarded by too many visuals. A simple design will also help your website load faster, which is important since users are likely to leave a site that takes too long to load.
Make sure the navigation is easy to understand. Navigation is arguably the most important part of your website design process since it’s how users will get around your site. If the navigation is confusing or difficult to use, visitors are likely to leave in frustration. Make sure all of your pages are accessible from the navigation menu and that it’s easy for users to find their way back to the home page.
-
Be consistence and use common User Interface elements
When it comes to design, consistency is key. By using common User Interface (UI) elements, users will be able to easily navigate your website and find what they’re looking for. A consistent design will also make your website more visually appealing and attract more visitors.
In addition to being consistent, it’s important to use high-quality images and videos on your website. This will help to engage users and keep them coming back for more.
High-quality visuals will also make your website more visually appealing and attract more visitors.
Finally, make sure your website is designed for all devices. With the increasing popularity of mobile devices, it’s important that your website can be accessed from any device.
By ensuring that your website is responsive, you’ll be able to provide a great user experience for all of your visitors.
-
Be purposeful in page layout
Your website’s design should be created with a purpose in mind. Every element on each page should have a reason for being there and contribute to the overall goal of the page.
A well-designed website will guide users through your content in a way that makes sense and is easy to follow.
Simplicity is key when it comes to web design, less is definitely more. Users should be able to understand what your website is about within seconds of landing on the homepage.
-
Strategically use color and texture from the style guide you created
Color is one of the most important aspects of design. It can influence a person’s emotions and can be used to attract attention.
Texture, on the other hand, can add depth and dimension to your design. Use both color and texture strategically to create an appealing design that will attract visitors.
-
Use typography to create hierarchy and clarity
Designers use different techniques to create a visual hierarchy on a website design. This is important because it helps users understand what’s most important on the page and where to look first.
Good typography can also help make your content more readable and easy to scan. So, if you want users to stick around on your website, pay attention to your typography!
-
Keep your users informed
Keep your users up to date on what’s going on. Always inform your customers of the current location, activities, changes in status, and any issues. Using different UI components to convey information as well as indicate if there are any more steps can assist improve the user experience.
-
Design defaults that make people happy
We all know what it’s like to use a website that has been clearly designed with the user in mind. Everything is easy to find, the layout makes sense, and we can complete our desired actions without any frustration. On the other hand, we’ve also all experienced websites that are the opposite – confusing, frustrating, and just overall not enjoyable to use.
If you want people to keep coming back to your website, design defaults that make them happy should be at the forefront of your mind during the design process!
And lastly, don’t forget about the little things! Pay attention to the details and make sure that your website is polished and professional.
The web design process for your website is an important step in website design. Be sure to keep things like responsiveness, navigation, and polish in mind as you work on designing each page. If you’re working with a web designer, they will likely create mockups or prototypes for you to review and provide feedback on.
Once the web design is finalized, it will be handed off to the development team to turn into a functioning website.
5. Implementing the design (Website Development)
After the design is complete, it’s time to start the web development process. This is where the web development team comes in to turn the visual designs into a functioning website. Depending on the size and scope of your project, this process can take anywhere from a few weeks to several months.
During the web development process, it’s important to keep an eye on things like load times and overall performance. If your website is slow or buggy, users will likely leave and never come back. Be sure to test your website regularly during development and address any issues as they arise.
Also, it’s important to have regular check-ins with the web development team to ensure that they are on track with the web design process and that the website is being built according to your specifications. You should also plan to do some user testing at this stage so that you can identify any potential issues and make sure that everything is working as it should.
After all of the website content has been added and the website is functioning properly, the web development team will launch your new website and hand it off to you!
Here is a website development checklist:
-
Secure the domain and set up SSL
The first step in building your website is to choose and purchase a domain name. Once you have done that, it’s time to set up SSL encryption for your site.
This will ensure that all data transmitted between your website and visitors’ browsers will be secure. You can do this by purchasing an SSL certificate from a trusted provider like Godaddy.com.
-
Optimize for SEO
One of the most important design processes for creating a great user experience on your website is optimizing it for SEO. If users can’t find your website, they obviously can’t use it.
By making sure your website is properly optimized for search engines, you’ll be able to attract more visitors and improve the overall user experience.
-
Map out the design process
The design process is crucial to the success of any website. By mapping out the design process, you can ensure that your website will have a great user experience that will attract visitors and keep them coming back for more.
-
Consider any external tools needed
When you’re designing websites, it’s important to consider any external tools that might be needed in order for users to have a great experience. For example, if you’re selling products on your website, you’ll need a reliable payment processing system set up. If you’re offering a subscription service, you’ll need to make sure your sign-up forms are easy to find and use.
-
Create an error-handling strategy
No website is perfect, and there will always be the occasional error. Whether it’s a broken link, a mistake in your code, or something else entirely, errors will happen. The key is to have a strategy for handling them when they do occur.
One way to do this is to create a custom 404 page. This is the page that visitors will see if they try to access a page on your website that doesn’t exist. Rather than just displaying a boring error message, a custom 404 page can include helpful information such as links to your most popular pages or a search bar so visitors can easily find what they’re looking for
-
Optimize security settings
No website is complete without security settings. By optimizing your website’s security settings, you can help protect your site from potential attacks and keep your visitors’ information safe.
6. Testing the website development process (Usability Testing)
One of the most important aspects of the website design process is making sure that your site is usable for everyone who visits it. This means testing your site with different users to see how they interact with it and what areas need improvement.
There are a few different ways to do usability testing, but one of the most effective is to use a tool like UserTesting.com . UserTesting.com allows you to watch real people use your website and provides valuable feedback on their experience.
This can be incredibly helpful in identifying areas where your site needs improvement. In addition, usability testing can help you attract more visitors and keep them coming back to your site! So if you’re looking to improve the user experience on your website, start by conducting some usability testing.
It’s an essential part of the design process and can help you attract more visitors and keep them coming back!
After your web design process is done, it’s important to test everything to make sure that it’s working properly. This includes testing all of the links, forms, and other functionality on the site. You should also test the website on different browsers and devices to make sure that it looks good and works well on all platforms.
It’s also a good idea to set up Google Analytics at this stage so that you can start tracking your website’s traffic and performance. By regularly monitoring your website’s analytics, you can identify any issues and make changes or updates as needed.
Testing your website after launch is crucial to making sure that everything is working properly.
Test all of the links, forms, and other functionality on the site. Also, test the website on different browsers and devices to make sure that it looks good and works well on all platforms.
7. Launching and post-launch support
After your web design process is tested and everything is working properly, it’s time to launch! This is usually a pretty simple process, but it’s important to make sure that everything is ready before you go live. Check all the landing pages, Once your new web design is launched, you should plan to do some post-launch support, which may include adding new website content, making design changes, or fixing any bugs or broken links that are found.
Even after your website is up and running, the design process isn’t finished. You need to regularly monitor your website to ensure that everything is working properly and update it as needed.
Additionally, you should continue to attract new visitors to your site with fresh content, design updates, and other promotional activities. By providing post-launch support and maintenance for your website, you can keep users coming back for more!
In Conclusion
The website design process is important to creating a website that users will enjoy visiting. By taking the time to plan, design, test, and launch your website, you can ensure that it provides a great user experience for everyone who visits it.
Now that you understand the design process, it’s time to put it into action! If you need help getting started, contact us today.
We offer affordable web design services and would be happy to help you create a beautiful user-friendly website.
We hope this blog post was helpful in understanding the website design process.
Thanks for reading!